
We know the importance for designers to stay updated with relevant news and trends. It not only keeps designers well informed but also helps them to find inspiration, improve workflow, and deliver better results to their clients.
In this monthly series, we aim to round up some of the best things in the design world that we found over the course of the previous month. We aim to make this your best go-to destination for all the great stories, news, tools, resources, and everything that can make you more creative and productive.
Here’s what you may find interesting for designers this month.
3 Classic Icon Families And why they matter

Helena Zhang examine a few enduring examples of icons that have not only solved the design problem at hand but further left an imprint on the way we approach design as a discipline.
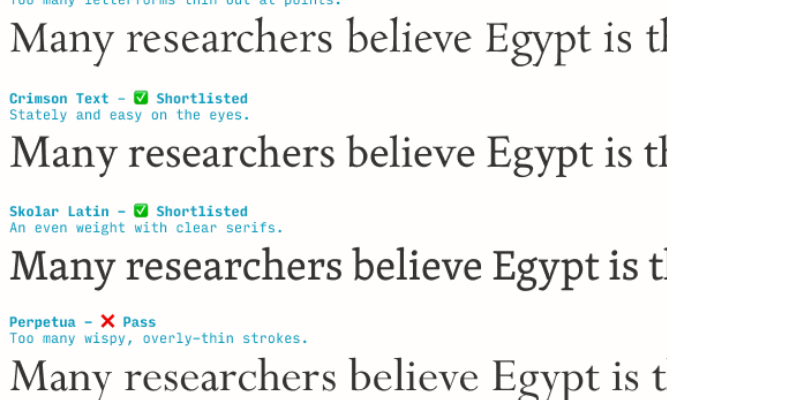
The Step-by-Step Guide for Pairing Fonts

To the point guide to give you a step-by-step plan for creating beautiful, professional-quality font pairings.
How I Structure My CSS (for Now)
In this article, Matthias Ott discusses his take on structuring CSS for web projects.
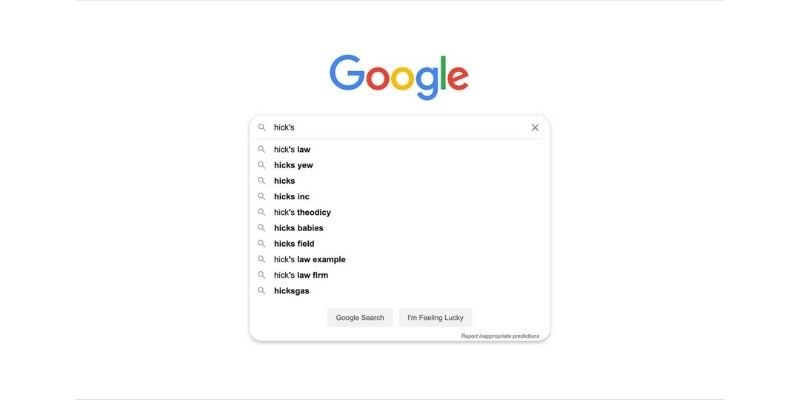
UX Psychology: Google Search

Jon Yablonski discusses his thoughts on UX Psychology of a landing page and the process of searching before moving on to search results.
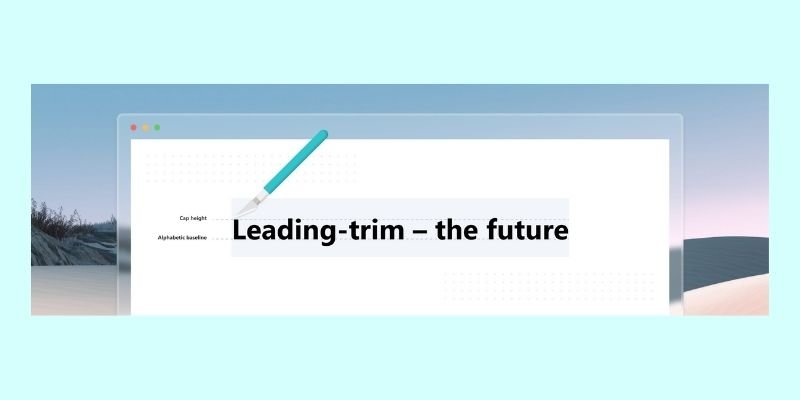
Leading-Trim: The Future of Digital Typesetting

How an emerging CSS standard can fix old problems and raise the bar for web apps
Sign-in form best practices
Use cross-platform browser features to build sign-in forms that are secure, accessible and easy to use.
Web Design: 16 Basic Types of Web Pages
In this article, let’s review basic types of web pages you can find on diverse websites around the Web. Packed with web design examples and tips.
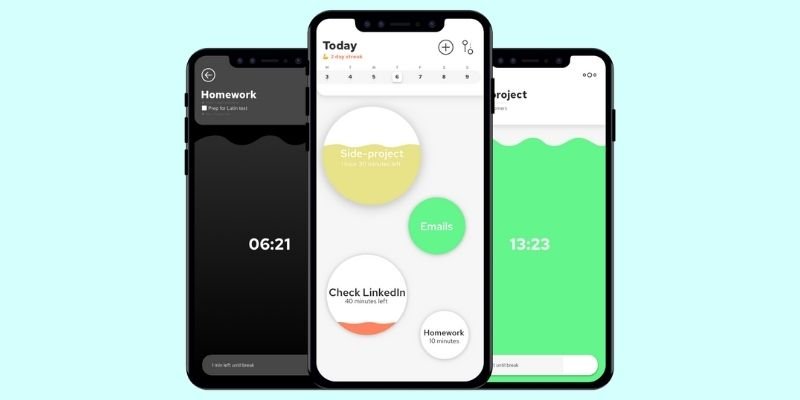
Build habits from your to-dos

Today helps you to actually start doing that hobby, side-project or even your homework by guiding you to do a lot, by doing a little every day.
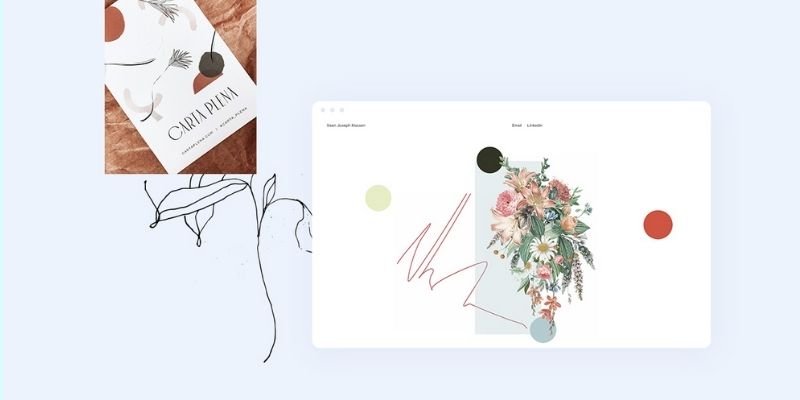
18 Beautiful Examples of Floral Illustrations in Web Design

This article talks about floral illustrations and their use in web design.
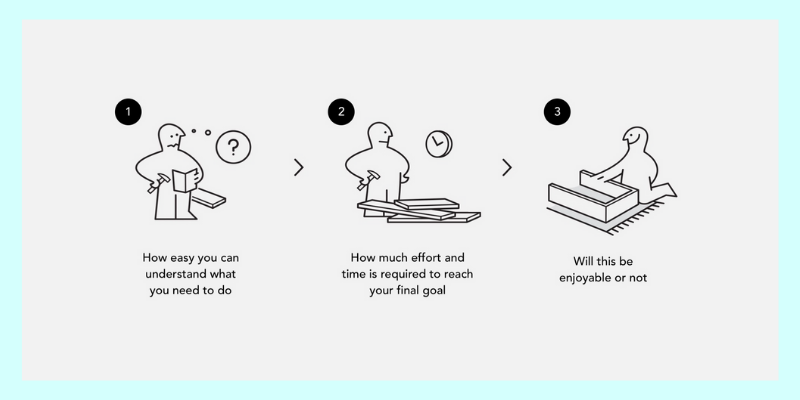
How to simplify your design

20+ easy to follow illustrated examples
How to target your design portfolio to get the client you want

Learning how to create a portfolio that speaks to your ideal client and makes them want to work with you is easier than you might think.
20 Skills Design Software Won’t Ever Replace
There are some very important human skills great designers have that software never will, no matter how advanced developers get. Here is a list of thosee.
ColorFlick for Dribbble

Developer friendly color palette extension for Dribbble
Redesigning Famous Icons Into 3D Neumorphic Designs
What if icons of popular brands and companies are redesigned using Neumorphism? Let’s take a look at these 3D neumorphic designs and you’ll be the judge.
Bricks.do

Brick is a super lightweight platform for creating small sites. Imagine if Google Docs was built for making sites.
How to generate extra income as a designer
Alternate income methods that act as a buffer from your dry months of freelancing
Designing for ‘why?’
To create effective user experiences we need to start with understanding the problem, before committing to a solution.
Is it Good Design? Well, yeah.
Carly Ayres ask people who design and build Google products what they consider to be good design.
Previewed
Pixel perfect mockups for your next app
How to create a strong visual identity for digital products

In this article, Vladimir Gruev explains how to craft a cohesive visual identity for digital products. Plus, how to successfully present your concept to clients, and integrate the visual identity into product marketing and interfaces.
The Designer’s Guide to Letter-Spacing

Most of the information we consume happens through reading, so it makes a lot of sense to pay attention to the words when designing. There are many aspects to typography, but one of the things that helped improve the quality of my design was letter-spacing.
Why You Should Avoid Free WordPress Themes
If you want to know why you should avoid free themes, then check out this article.
Remote | Workers
Create your profile now and get matched with thousands of companies hiring remotely
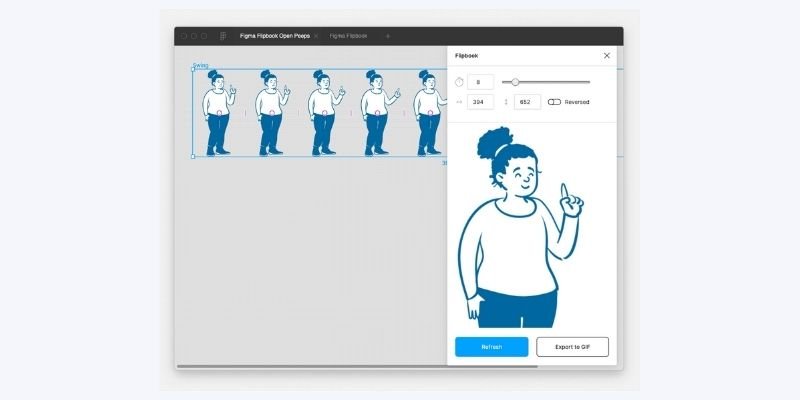
Flipbook

Animate your figma design. With live-preview, customizable speed, and GIF/MP4 file export.
Mockup Creation Course for Adobe Photoshop or Affinity Photo (Fresh Udemy Course)

Master mockup creation: T-shirts, branding presentations, books, product boxes, bottles, posters and more!
Design Thinking Basics (Fresh Udemy Course)

Learn everything about Design Thinking to start with in under 60 minutes
Some interesting articles, you may like.
Design roundup July 2020
Design Roundup June 2020
Best UI Interaction’s of the month – May 2020
8 Certifications for Web Designers to Level Up their Resumes and Stay Competent
Mega list of Remote Job Websites & Freelance Websites
6 Excellent Ideas to Make Passive Income for Designers
Startup Enigma – Adobe XD theme for Startup and Digital Agency.





