Accessibility in Design: The Hallmark of an Inclusive Approach to Digital Products
- Accessibility is a critical factor for creating human- centered design for a wide range of users. It makes technology usable to all people regardless of their abilities. With the growing reliance on digital mediums, designing for a diverse group of users has become imperative for enterprises. In this blog post, see some of the known taking active steps towards accessibility

As a Design Strategist, Priyanka's expertise lies in bringing together…
Recently, United Airlines upgraded their app with a slew of features. Key among them were accessibility features which make it easier for people with visual disabilities to use the mobile app. Increased color contrast, more space between graphics and reordering how information is displayed and announced were some of the changes. These allow screen readers to convert text to audio in a more seamless, logical sequence.

O’Hare International Airport. Image via.
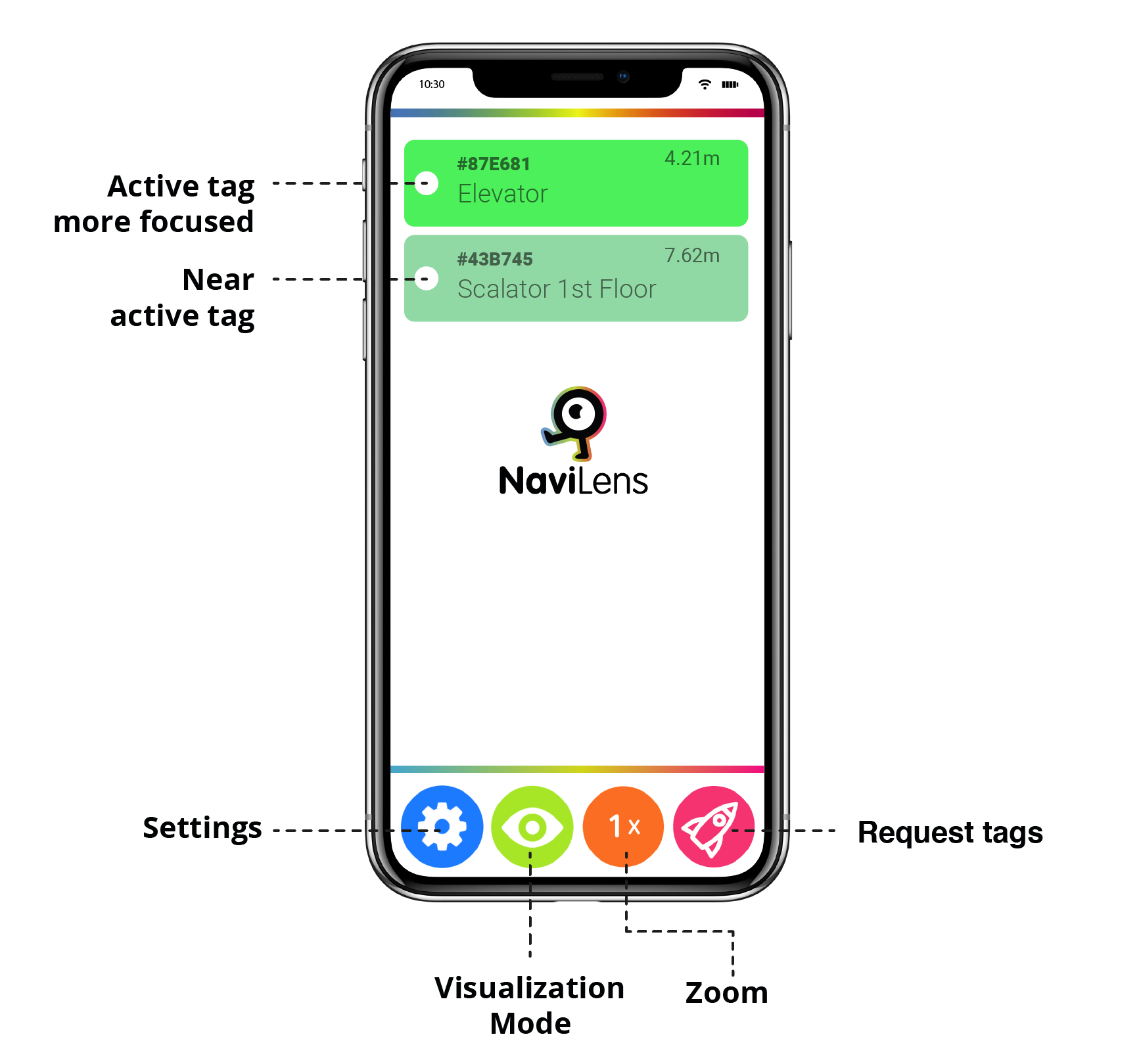
Earlier this year, Heathrow airport announced they will invest over £30 million in new equipment and technology to improve accessibility services. Among the initiatives was a tie up with Navilens app which guides visually impaired passengers through the airport. It uses algorithms which detects markers and provides audible information to the user.

Such thoughtful tweaks to a digital experience reflects an inclusive approach to product development. After all, design is only useful if it’s accessible to a wide group. As has been reiterated, empathy for the user is one of the core attributes of a product manager. Also inclusive design actively seeks out the needs of diverse use cases and users, including those with disabilities. ‘Design for all’ is a goal’ is an ideal and maybe lofty goal for many enterprises especially that which seek to expand market.
The Apple watch took into consideration the needs of left-handed people, by giving them options during setup. Based on their choices the crown can face to the left and the screen then orients accordingly. Language could also be another consideration as seen by messaging apps which make it easier for people who read from right to left.
In the context of COVID-19, consumers have felt the need to remain connected with each other but avoid physical contact as much as possible. Hence designing for accessibility has become more important than ever before.
Empathy: at the core of digital experiences
The concept of accessibility was primarily aimed at enabling people with disabilities to perceive, understand, navigate, interact with the digital medium with ease. But, over time this concept has expanded and empowers enterprises to create digital products that can be used by a large group of people, regardless of their current circumstances.
The Web Accessibility Initiative’s definition of ‘accessibility’ talks about addressing the issues of user experience for people with special abilities. When creating a new product, companies often identify and design for their target markets. However, human-centered design can help businesses consider a much diverse and larger group of users, and thus a larger target market.
“The longer an organization waits to incorporate accessibility, the greater the chance that the product will be inaccessible (or expensive and time-consuming to retrofit). When the product team considers accessibility from the start, they can iterate, test, learn, and end up with a stronger product”, stated a recent 2020 Digital Accessibility Report by Level Access.
In the mid-2010s, the design profession experienced a major shift as businesses crafted services rather than products. Currently designing ‘experiences’ has taken center stage and hence an inclusive approach is even more critical.
Laura Kalbag, in her book ‘Accessibility for everyone’, outlines four broad parameters to improve accessibility:
- Visual: make it easy to see.
- Auditory: make it easy to hear.
- Motor: make it easy to interact with.
- Cognitive: make it easy to understand.
Deep and real understanding of the consumer’s needs is the first step to this process. Empathy Maps that capture knowledge about a user’s behavior and attitude are useful tools to help teams better understand their users. Creating Empathy Maps is a collaborative process done with all stakeholders. For teams involved in the design and engineering of products, services, or experiences, an empathy mapping session is a great exercise for groups to “get inside the heads” of consumers. User Stories can also be useful, though not mandatory, in agile product development.
Design, usability and accessibility: interdependent factors
Bias in inherent in all of us humans. We perceive an attractive product as more intuitive or usable. But as captured in the adage ‘do not judge a book by its cover’, do not assume that a digital product’s usability, especially for those with accessibility issues, is automatically good just because it is pleasing to look at. Another indisputable fact is that there is always a tradeoff when trying to meet twin objectives of aesthetics and accessibility. The challenge is to find a balance to meet the needs of both without sacrificing one for the other. Here are some tips and examples:
Navigation bar on your website: A simple and straight-forward navigation bar can provide a means to travel around your site while also providing a summary of what a visitorcan expect to find. The latest Apple devices all come installed with Voiceover, an assistive screen reader that allows impaired or disabled users to easily navigate their devices.
Usability and readability of links: Most browsers render links in blue text with an underline by default. The contrast between link text and regular text is the key consideration. Finding links in a body of text shouldn’t be difficult where the reader has to hover over every word to find them. Most people with color blindness cannot distinguish between colors but can see the underlined text. While the links with icons are easier to see. For those without, it would be a good idea to add an underline, which is exactly what the UK-based Government Digital Service does within the body of its articles on its website.
Check that your color contrast and fonts meet Web Content Accessibility Guidelines (WCAG) standards. This dashboard shows the status of invoices, indicating which ones have been successfully issued as well as displaying any cancellations or errors. The dashboard features readable typography thanks to large font sizes and high contrast colors. The icons help to distinguish content for users with cognitive issues.
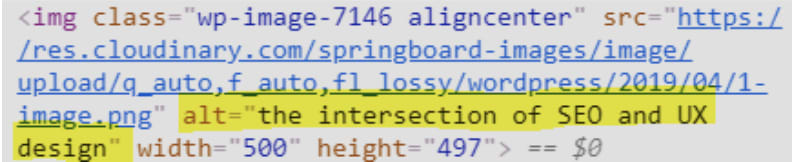
Ensure that all images are marked with alternative text: If the image is purely for decoration and does not communicate information, tag it with alt=””.

Carousels and animation elements: When using carousels and animation across your web platform, you must let users take control over the next slide advances.
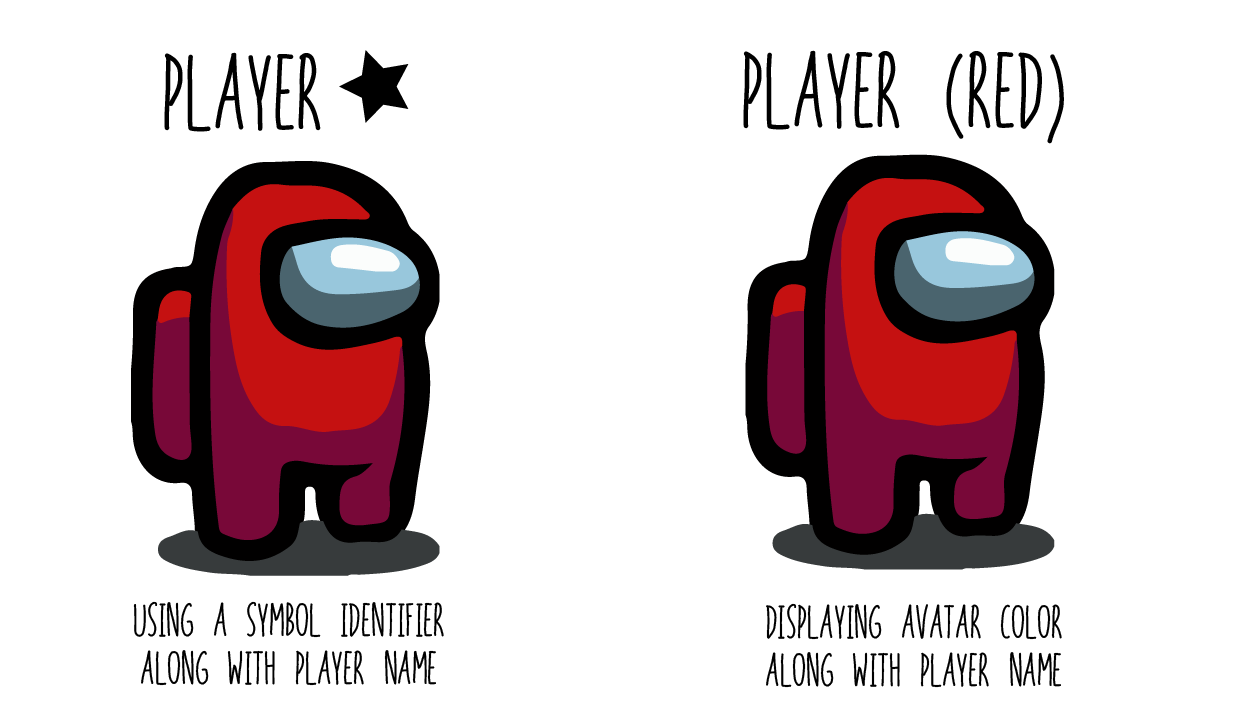
Choice of colors in the design: Colors play an important role in impacting the design accessibility of a design. Take for example the popular game Among Us, which relies on color encoding as a primary identifier for players. The game revolves around identifying an ‘imposter’ in the group. Colors remain the primary identifier for players for this purpose, as users commonly use names such as ‘I’, ‘No one’, ‘Someone’ or simply color names themselves, like a player with a green avatar sets their name as ‘Red’. However, the process as shown in this video becomes extremely chaotic when players just use their pronouns as their avatar names.

In such a scenario, any form of color blindness can impact players’ performance during the game. This case study showcases how the game could be recreated using various colour schemes to include people with colour blindness. The solution could be as simple as using additional identifiers for players, like ColorADD colour identification system which uses symbols to represent different colors or displaying the name of the color right next to the avatar name.
For designers, there are multiple resources that one can make use of for creating a color scheme which is more accessible. These include Adobe Illustrator’s Color-Blind Proof Setup, and sites like ColorBrewer that can help them select a colorblind-friendly color scheme.
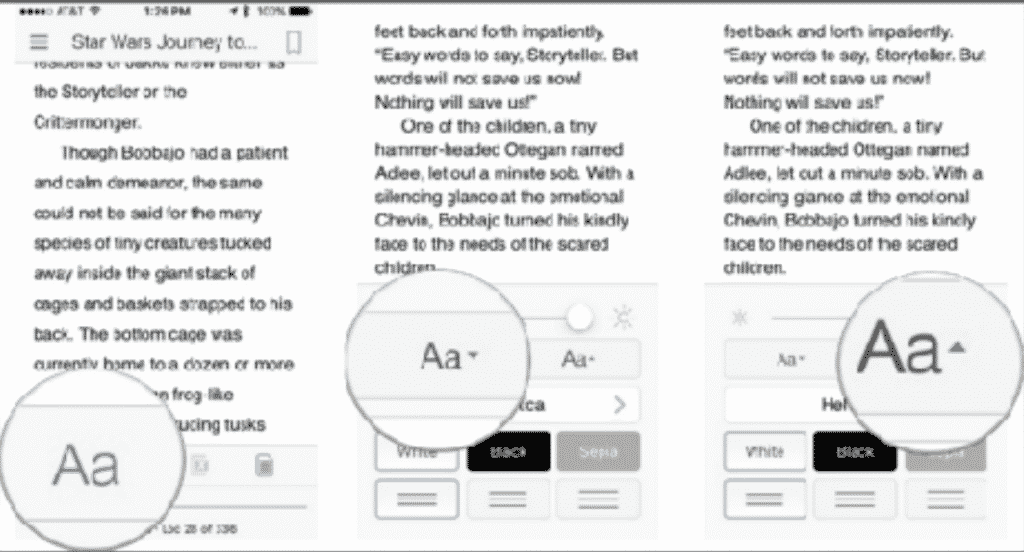
Font size: With mobile devices, readers often use the pinch gesture to zoom into text, making it bigger and easier to read on smaller screens. However, developers often disable zoom to gain greater control over the page layout resulting in an irritatingly common accessibility problem. As a best practice, the recommended font size should be equivalent to 16 pixels or larger, depending on the font type. Certain apps also allow users to change the font size basis their preference. One such example is the Kindle app across devices allows to customize font size basis reader preference.

Using forms and other data capturing methods: Forms are enabled on a website for a user to communicate with a site. But even filling out the shortest form can be taxing for people at times. We’ve all been there: when a form returns an error as we might have entered any incorrect detail or the form field requires a specific format, a common example of date formats. But this cannot be a user error and it can be an issue addressed by developers. Formatting the content of an input field should not be a burden for the user,but it should be on the developers to convert user input into the necessary format.
Accessibility is a critical factor for creating human-centered design for a wide range of users. It makes technology usable to all people regardless of their abilities. With the growing reliance on digital mediums, designing for a diverse group of users has become imperative for enterprises. It will all start, by incorporating the factors for accessibility right in the initial design stage and then testing it for usability to further fortify the digital products and ensuring seamless experiences for most users.
You may find this articles interest. Check it out.
Design an accessible user interface for color blinds
Back to Basics in Typography – [Guide for Fonts & Typo]
10 Tips to Improve Your Typography Skills
20 Best Stylish Number Fonts for Displaying Numbers
Hello Bonsai Review – An all in one tool for freelancers [Pros, Cons, and Comparison with similar tools]
Revisiting The Basics: 21 Fabulous UX Design Infographics
What's Your Reaction?
As a Design Strategist, Priyanka's expertise lies in bringing together key essentials of Business, Design, and Technology. She creates frameworks and tools to build meaningful and curated digital experiences. Education in Applied Arts, and a vast experience in Lifestyle Product Design and Design for innovation Strategy, helps her cross-reference between disciplines and apply core design principles to actualize projects. At Robosoft, Priyanka leads the design team to create delightful digital experiences for global brands across sectors like OTT, Fashion & Lifestyle, Retail, BFSI and more.





