
Nowadays, more and more companies focus on the design system, and thus, the popularity of the term ‘design systems’ begins to rise exponentially.
This is not a coincidence as the design system is a powerful way to help skyrocket the development of products and services, making it a valuable tool for businesses around the world.
The Complete Beginner’s Guide to Design Systems
Not all design systems are built the same. There are different design system styles made to serve a specific need in a specific style, depending on what the individual person, business, needs, etc.
If you are a beginner web designer and already know a thing or two about design in general and are familiar with typography, grinds, layout so on and so forth but you stumbled upon the term design system, but you are not quite sure what it means really in-depth then you’ve come to the right place.
This time our topic is — design system, and in this article, we are going to try and answer to the best of our abilities to answer common questions surrounding this subject.
So get ready to dive deep into the topic with the six most common questions around design system:
- What is a Design System?
- Why should you use a design system?
- What’s the difference between a design system and a style guide or pattern library?
- How to get started with Design Systems?
- What is open-source design systems?
- Examples of design systems?
What is a Design System?
You probably are expecting a single solidified definition, but unfortunately, a design system like most other aspects of web design is a bid arbitrary, and there isn’t one set definition, but rather, it has multiple interpretations like the one you will see here.
“A design system isn’t a project. It’s a product serving products.”
Nathan Curtis
A design system is in its core collections of various reusable components, rules, constraints, and principles implemented in design and code.
These three elements — rules, constraints, and principles, serve distinct functions and provide coherent, systemic order in systems from buttons to single-page applications.
So the design system is pretty much everything that makes up your product starting from the typography, layouts, grids all the way to the coding conventions, style-guide, and documentation. Essentially everything you need in order to build and grow an amazing product.
To simplify it even more and to try and give design system one single definition, we could also say that a design system is:
Collection of guidelines, assets, and principles that are relevant to a single business, and its whole purpose is to help this business learn, build, and grow.
It also includes elements like:
- Pattern library
- Modular design
- Component design
- Design language
- User interface library
Why should you use a design system?
To answer this one, let’s try flipping things up and first ask another question that is reverse to this one — Why you shouldn’t use a design system?
You are probably scratching your heads right now trying to answer this question, and to be honest; this is the same with us. And there isn’t an answer to why you shouldn’t use a design system because it’s like asking why you shouldn’t use a guidebook when you visit a foreign country on vacation. Why avoid something that is ultimately made to help you? It doesn’t make sense, right?
Now to answer the first one, why should you use it… well because it is made to be used, to help you create a better product and become a better designer overall and scale your product’s growth significantly giving it a consistent branding and feel. It can save you a lot of time
Design systems are made by people that learned things the hard way and made shortcuts for you, so you don’t go through the trouble and wasting all the time and at the end realize:
“You know I really might have saved all that trouble and time if I just used that tool that this other guy made for my ease.” You can actually learn something new from using it
As a designer, no matter at what level you are, you should know there are always things that you don’t know, things to improve, things to learn.
Design is so wide and has so many elements and attributes to it that chances are there is a part of it that you have not been introduced to yet, and you should think of using design systems also as an opportunity to discover it. Do yourself a favor, and don’t be so stubborn. It’s not shameful to admit that you could probably use some help from someone who is maybe a little bit more experienced than you.
What’s the difference between a design system and a style guide or pattern library?
We established the definition of the design system now let’s introduce you to two new terms — style guide and pattern library. To some of you, these terms may not be that new, and we hope you don’t make the same mistake as so many other people do in thinking they mean the same thing… they do not!
It’s true that the three concepts used interchangeably are connected, but they are definitely not the same.
Now, as we got that out of the way, the main question becomes — What is the difference between it and a style guide or pattern library? To answer this question, we have to examine what these new terms mean.
Style guide and Pattern Library could be categorized as subpatterns to the vastly big design system making it the first major difference between these two and design system. Another difference is in the standards and documentation that goes hand to hand with the assets.
Style guide:
As indicated by its name, a Style guide focuses on graphic styles, everything from colors, fonts, illustrations, etc. and their usage.
Style guide simply put is a static documentation and description of the design system itself. It describes how products should look and feel and, in some cases, used in UI patterns, corrects typographic scales, etc.
Pattern Library:
This is another design system subclass. It represents the set of design patterns used in a company. It is a collection of user interface design elements. It defines how they behave, what they look like, and how they are coded. Pattern Library also solves common design problems.
Some of the elements that can be found and are part of the Pattern Library are:
- Slideshows
- Social media features
- Carousels
- News Listings
- Related links
Some sites are developed by different people over a prolonged period and revised regularly. That often leads to a fragmented user interface unless there is something in place to ensure consistency. Just visit any large site to see examples of this. Navigation shifts position, form elements are formatted differently, and even typography can change. That happens because it is easier to guess how a button might look than find out how somebody styled it previously.
A pattern library improves the designer experience making it easier by simply offering a straightforward way to duplicate existing design and functionality on any given page of the site.
It should be clear for you now that the Style guide and the Pattern Library are just some of the deliverables of a Design System.
How to get started with Design Systems?
Building Design system from scratch is quite the challenge, especially if you are still a beginner in design. Understanding what is behind the design of a system is critical to creating an exceptional user experience. This is why we have these easy to follow steps just for you.

Credit: undraw.co
Step 1:Brand identity, language, and voice
Creating a brand identity for your design system that is defined in line with strategy, objectives and goals is the very first thing you should shoot for. After all, you have to speak with authority in order for people to take your design system seriously, right?
Colors
The most commonly used colors in a design system include one to three primaries that represent your brand. It’s good to include a range of tints — a color mixed with white and black to give your designers a few more options.
Typography
Most design systems include just two fonts: one font for both headings and body copy, and one monospace font for code. That’s great because to avoid overloading and confusing your user; it’s probably best to keep it simple. Also, try to keep the number of fonts low because it’s not only a best practice of typographic design, but it also prevents performance issues caused by excessive use of web fonts.
Imagery
You probably already know this, but the key to success with imagery in your visual design language is having a plan and sticking to it. Setting guidelines for illustrations and icons, and using the best possible image format for the situation is going to guarantee your success in that regard.
Also important are:
- Fonts
- Spaces
- Shapes
- Icons
- Illustrations
- Photographies
- Animations
- Voice and tone
- Sounds
All of that is what you should aim for, a nice package with a clear vision that creates a specific image for you in the user’s mind to draw their attention and then keep it.
In the about us, page include things like:’Hi this what who we are; this is what we believe in; these are our goals, and this is how we can achieve them.’
Step 2: Classifying
To build your very first design system for you should be classifying all the visual components within the product and, in doing so, reducing the cognitive load that exists when the user switches from a mobile product to its desktop version.
This way, you will highlight where the most significant inconsistencies within the product are, and this will help the team to pick the essential elements and components of the product. It also makes it much easier on the customer, not to mention time-saving.
Step 3: Build a library of design patterns, rules, and UX guidelines
Establishing important details like your design patterns, rules, and having a well-built library of each of them will save you not only time but trouble in the later steps.
Once a website reaches a specific size and complexity, elements like these like a pattern library which ensures a consistent user interface can be quite useful and beneficial.
Having a consistent library of these crucial elements makes maintenance more manageable too. When someone codes elements, it is much easier for a developer to work with pre-established rules and guidelines. Also, when a new developer comes in, they can get up to speed much quicker by looking at the already created library.
What is open-source design systems?
Open-source design systems are simply known as ‘free to use’ design systems that are… well free to use for the mass public. They are awesome for everybody at any stage, especially good for the beginners.
They are a great source for inspiration, creativity, and productivity. They are the best choice when you are just getting started in the whole design system world because you can see how to its components and elements are placed and structured if you, later on, decide to create a design system.
Examples of design systems?
“Design systems are always evolving, and the way you share and encourage adoption of new iterations will evolve along the way as well.”
Diana Mounter
Inspiration is a great motivator; looking at a well-polished product often gives that feeling of wanting to create one for yourself, right?
That’s here is a shortlist of some great design systems that will hopefully inspire you to make a design system that resonates with you as a designer and even surpass them in both popularity and quality.
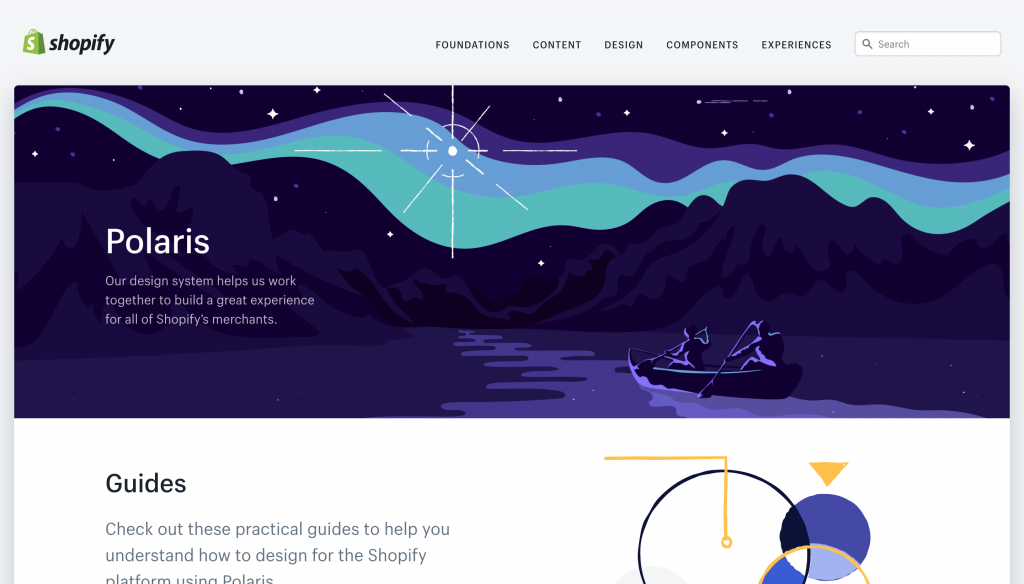
Shopify’s design system

Shopify’s design system, Polaris. It’s a system that reflects Shopify’s worldwide presence. It’s about scalability and efficiency. With precision in their copy and design, Shopify is solely focused on the experience of their merchants.
It’s not hard to see how Shopify helps businesses manage global complexity, with an experience that gives everyone even the most inexperienced entrepreneur the best chance to succeed.
Atlassian’s design system

Atlassian’s design system uses personality to connect tools with people. Accessibility is important to Atlassian, and their design standard contrast ratios ensure users with low vision to see and use their products. Simply put, the Atlassian brand is all about optimism and focuses on personality traits.
Check out also these commercial design systems:
- Material (Google)
- Fluent (Microsoft)
- Lightning (Salesforce)
- Harmony (Intuit)
- Swarm (Meetup)
- Canvas (Hubspot)
Also, see some government design systems here:
- US Government Design Standards
- USA Jobs Design System
- State of California
- USPTO UI Design Library
- Bristol City Council
- Australian Government
- City of Philadelphia
Final Thoughts
We hope this article was helpful and did a good job explaining as much as possible about all the aspects of the Design System and its fundamentals.
Did you get inspired to create your very own design system? Let us know in the comments below we would love to hear what you have to say and as always stay tuned for more.





