We know the importance for designers to stay updated with relevant news and trends. It not only keeps designers well informed but also helps them to find inspiration, improve workflow, and deliver better results to their clients.
In this monthly series, we aim to round up some of the best things in the design world that we found over the course of the previous month. We aim to make this your best go-to destination for all the great stories, news, tools, resources, and everything that can make you more creative and productive.
Here’s what you may find interesting for designers this month.
7 tips for an effective UX demo
How to confidently convey your work in any situation
My entire agile process to redesign scrimba.com
There’s a lot of ground to cover so let’s get to it!
A simple exercise for career reflection
Sometimes, we need to take a pause and reflect to grow

This report is an observation on the logo industry and isn’t meant as a guide for best practices. Trends are trajectories that will evolve and modify over time, not a passing fad. Use the ideas here to push your design skills to the next level and keep the trajectory moving to the next iteration.
UX Details
UX details explores design patterns and interactions across a range of digital products. The goal is to share insights and inspiration with a broader community of creators.
Which UI design tool should I use in 2020?
A look at the state of UI design tools mid-2020
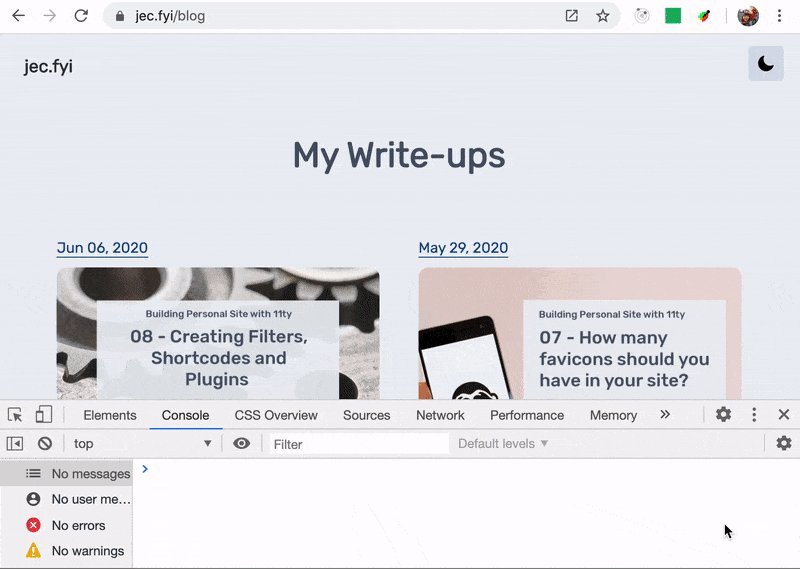
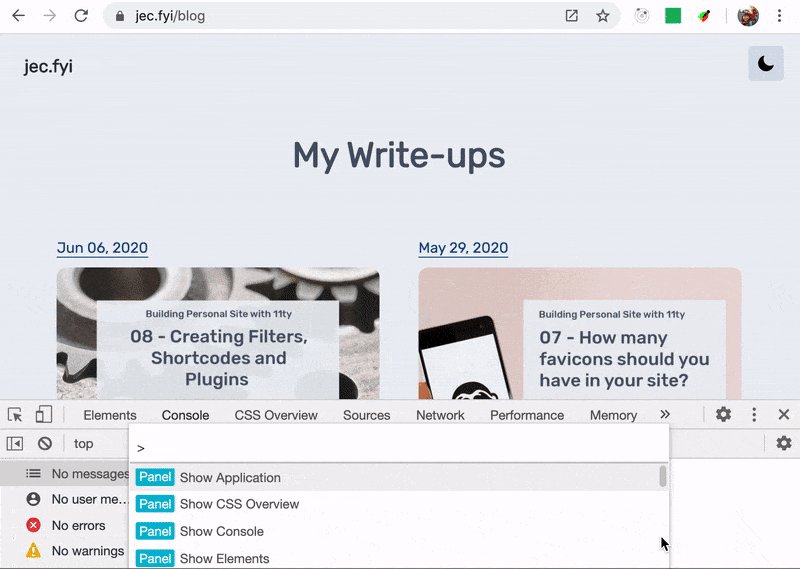
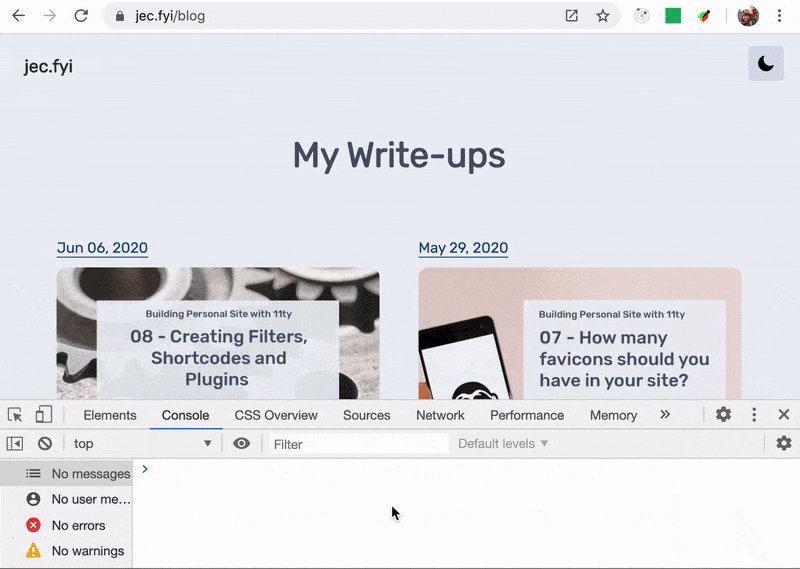
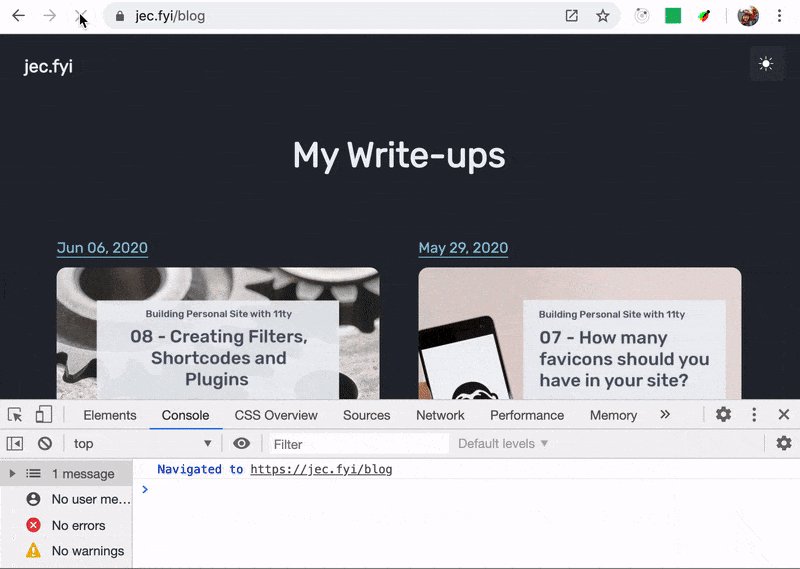
Supporting Dark Mode in Your Website

Working with and supporting dark mode is fun. However, it’s not just for fun, it’s a feature, and some may even say it’s a necessity. This post focus on implementation of dark mode support in the website.
The complete guide to CSS media queries
Media queries are what make modern responsive design possible. With them you can set different styling based on things like a users screen size, device capabilities or user preferences. But how do they work, which ones are there and which ones should you use? Here’s the complete guide to media queries.

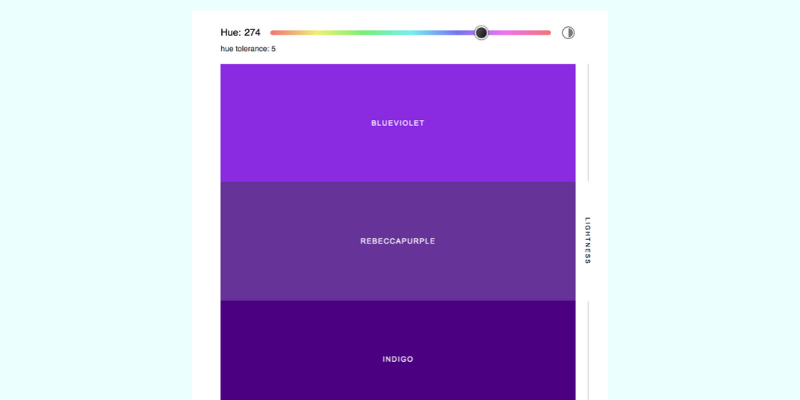
Sorted Colors is a tool to sort the named CSS colors in a way that it shows related colors together. This helps designers to decide between a few CSS colors by checking them side by side.

An interesting website to find collection of free software development tutorials picked from youtube.

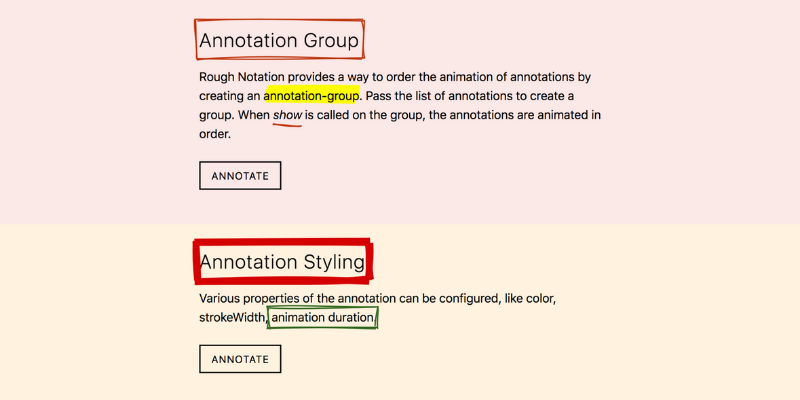
A small JavaScript library to create and animate annotations on a web page. Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay can be configured, or just turned off.

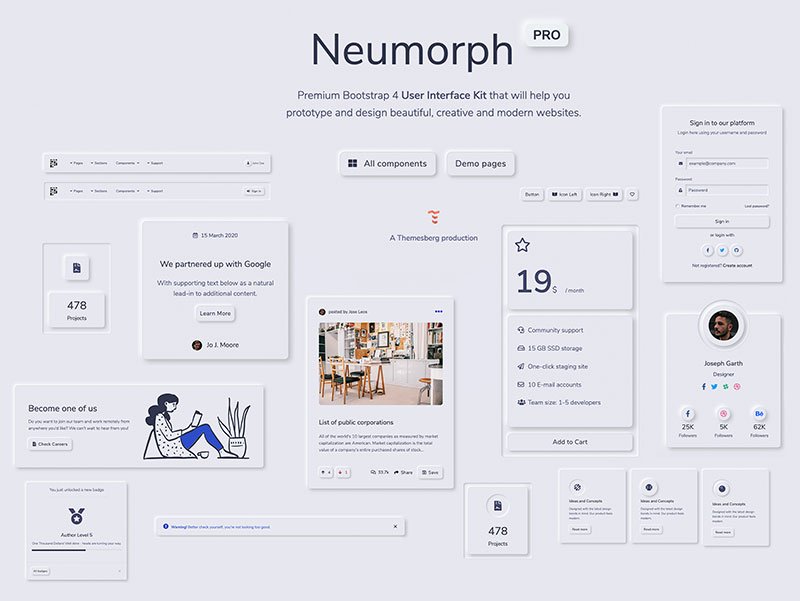
Neumorphism inspired User Interface Kit that will help you prototype and design beautiful, creative and modern websites.
Artvee
An intersting website to browse and download high-resolution, public domain artworks.
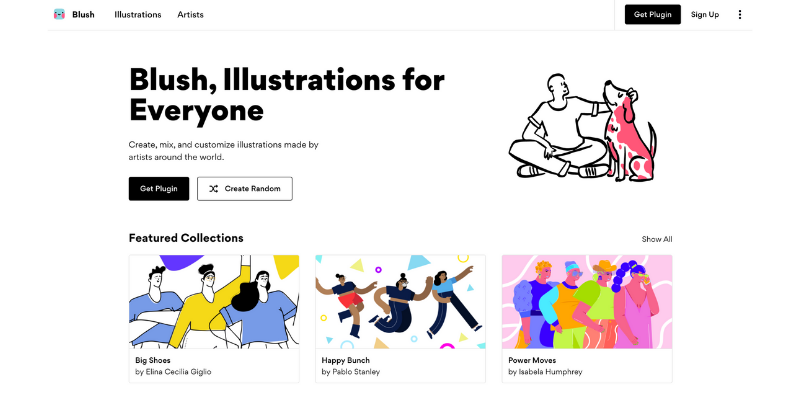
Blush, Illustrations for Everyone
Create, mix, and customize illustrations made by artists around the world.

Custom Shape Dividers
A free tool to make it easier for designers and developers to export a beautiful SVG shape divider for their latest project.

Toy Faces is a fun diverse library of 3D avatars for your design mockups and personal use.
HANDZ – A 3D illustration library

12 hands gesture with 9 color skins and 3 variations of sleeves. It is more than 320 combinations of hand out of the box.
Grids Generator
Apply any frame with grid styles configurations inspired from Google Chrome’s element inspector. Each number is a multiplier of 4px.

Code Snippets for WebFlow. A community repo with code crumbs to give the websites that extra bit of functionality.
Learn more about WebFlow
Monalls Script Signature Brush Font


How to Create a Font on the iPad
New Udemy Course

A course where you will learn on how to design a font from scratch using your iPad.
HTML5 Canvas Element – Quick Introduction to Canvas HTML5
New Udemy Course

Subscribe to our newsletter, if you want to receive more such post.
Some interesting articles, you may like.
Best UI Interaction’s of the month – May 2020
8 Certifications for Web Designers to Level Up their Resumes and Stay Competent
Mega list of Remote Job Websites & Freelance Websites
6 Excellent Ideas to Make Passive Income for Designers
Startup Enigma – Adobe XD theme for Startup and Digital Agency.