
Plugins are great, and that is a non-bias indisputable fact (especially the ones we are about to show you in a minute)… i.e. 15 most useful Adobe XD plugins for UX/UI Designers
Why are they so incredible?
Well, plugins are awesome in the sense that they both make your work easier and actually save you a lot of time, a time that you can use elsewhere like improving your designing skills or focus your attention on the main issues of the project you are currently on.
If you love using Adobe XD, this article will be exceptionally useful to you.
So today in this article we will highlight a list of 15 most useful Adobe XD plugins for UX and UI Designers:
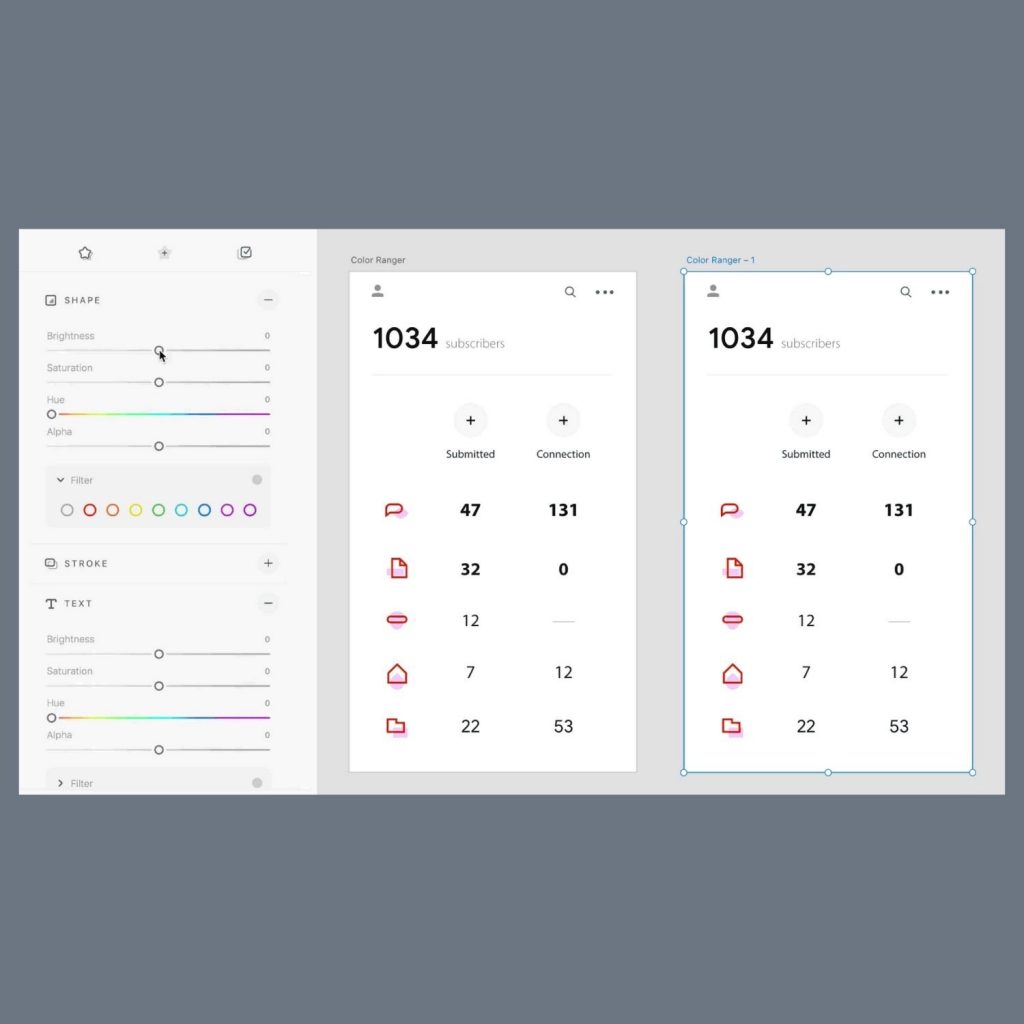
1. Color Ranger Pro – Adobe XD Plugin

Although Color Ranger Pro is not free, it’s a great and very useful extension of Adobe XD. For the price of twenty dollars, you are able to easily change the appearance of your design, which will take no more than a few seconds a convenient way to realize your own colorful vision.
You can also turn your light UI into dark and vise Versa. Artboards or individual elements, this Adobe XD plugin does it all you. One-click, that’s all it takes to apply a dark or light theme, create your own preset, and manipulate the colors on your UI kits in the way you want it.
Maybe you think that the price of the plugin is too high, but compared to the other Adobe premium products, it’s actually quite cheap.
On top of that, the convenience is key here who would want to spend hours on something that can take just a few seconds. The time you save working with Color Ranger Pro can be spent on more important things deuce making you more productive.
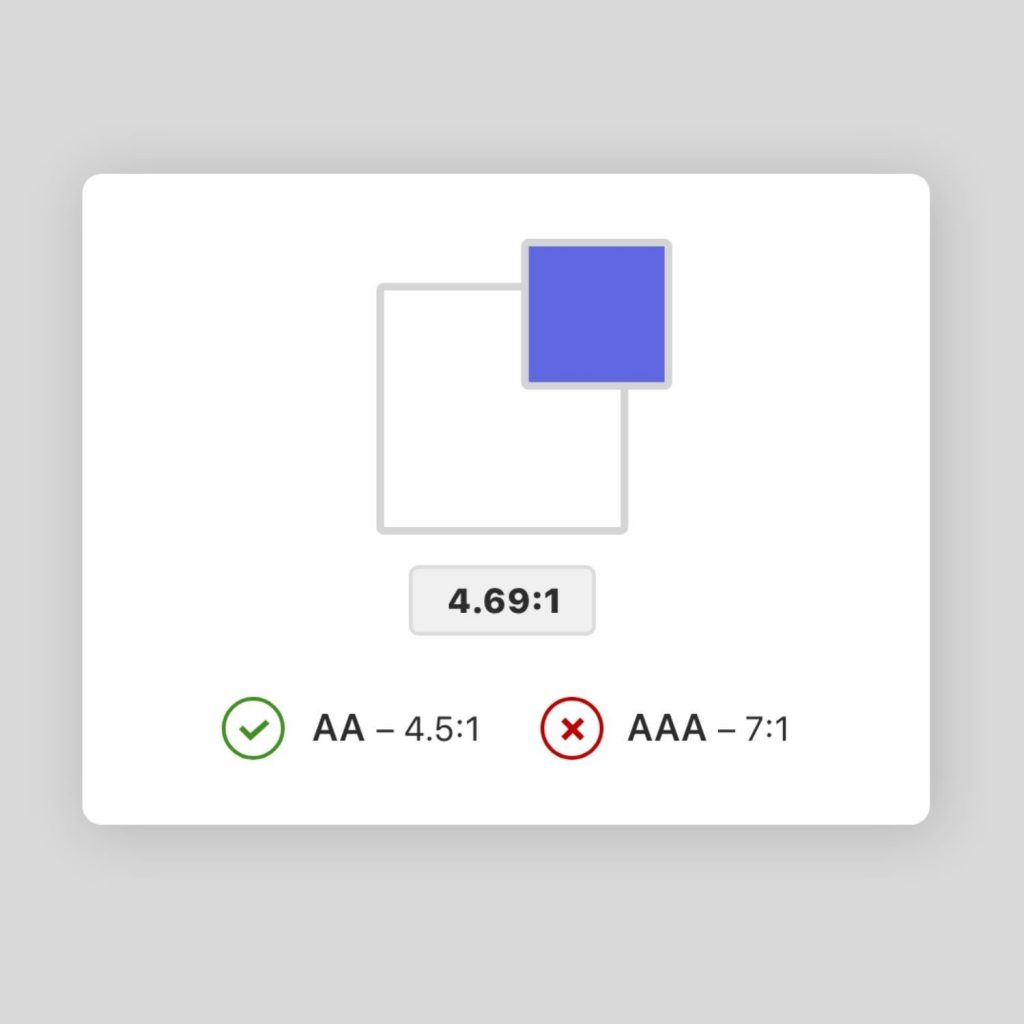
2. Stark – Adobe XD Plugin

Stark empowers you to design your colors, visuals, and typography with ease, providing excellent readability, legibility, and contrast.
It is an ideal plugin to help you design and build websites that are, at the same time, accessible, ethical, and inclusive.
The days of having to spend many hours copying and pasting hex codes to check the contrast and readability of type are gone thanks to Stark’s Contrast Checker tool.
Stark even has a color-blind simulator, a great tool if you want to design an accessible interface for your audience with color vision deficiency. Oh, and did we mention it’s also free?
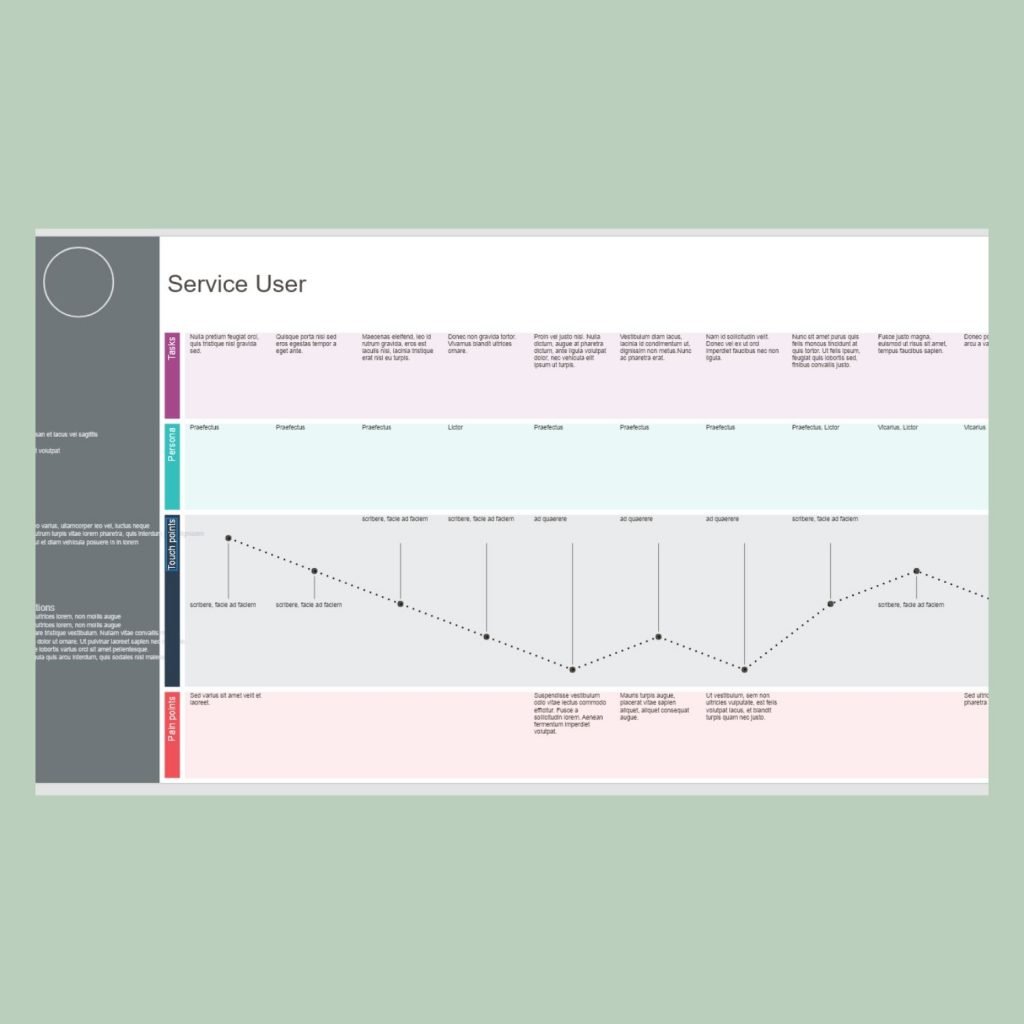
3. User Journey Generator – Adobe XD Plugin

User Journey Generator is an XD plugin designed to create the initial layout from a CSV file. The plugin loads user text from a CSV file and renders the different journey stages.
User Journey generator has a really simple and easy to follow installation method. You can see that and screenshot examples in here:https://github.com/mcoulthurst/xd-user-journey.
We recommend this plugin just as much as any other one on this list of useful Adobe XD plugins because of its easy to use interface and the benefits it provides to you for designs.
It is really simple to use even for beginners, just follow the steps below:
- Prepare a CSV file with a separate row for each section, as detailed in the data section below.
- Add an artboard and run the plugin from “Plugins > User Journey” or use the shortcut (ctrl + shift + U).
- Select and load your CSV file.
- If the journey extends beyond the boundaries of the artboard use.
- Add Persona images and format the graphics as required.
Visit User Journey Generator Plugin
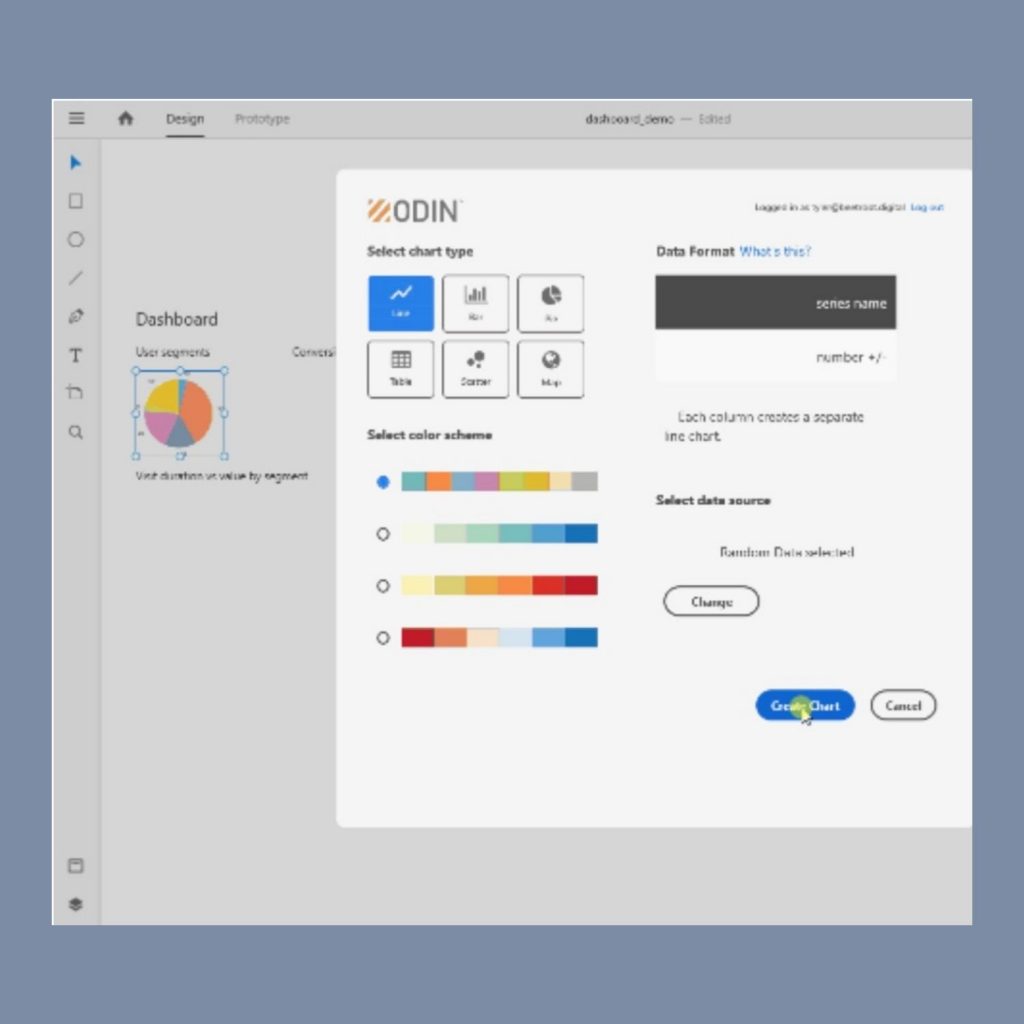
4. Odin Chart – Adobe XD Plugin

Odin Chart is one of the best tools designers think about when it comes to custom charts in Adobe XD and Sketch.
Designing data graphics is quite hard sometimes, and choices could be limited, especially when it comes to creating charts. You have to either learn to code or be limited to a shortlist of cookie-cutter solutions.
Odin Chart’s purpose is to fulfill the need for professional, data-driven design tools without the need for code. Odin is integrated into Adobe XD to provide designers the maximum flexibility and customization.
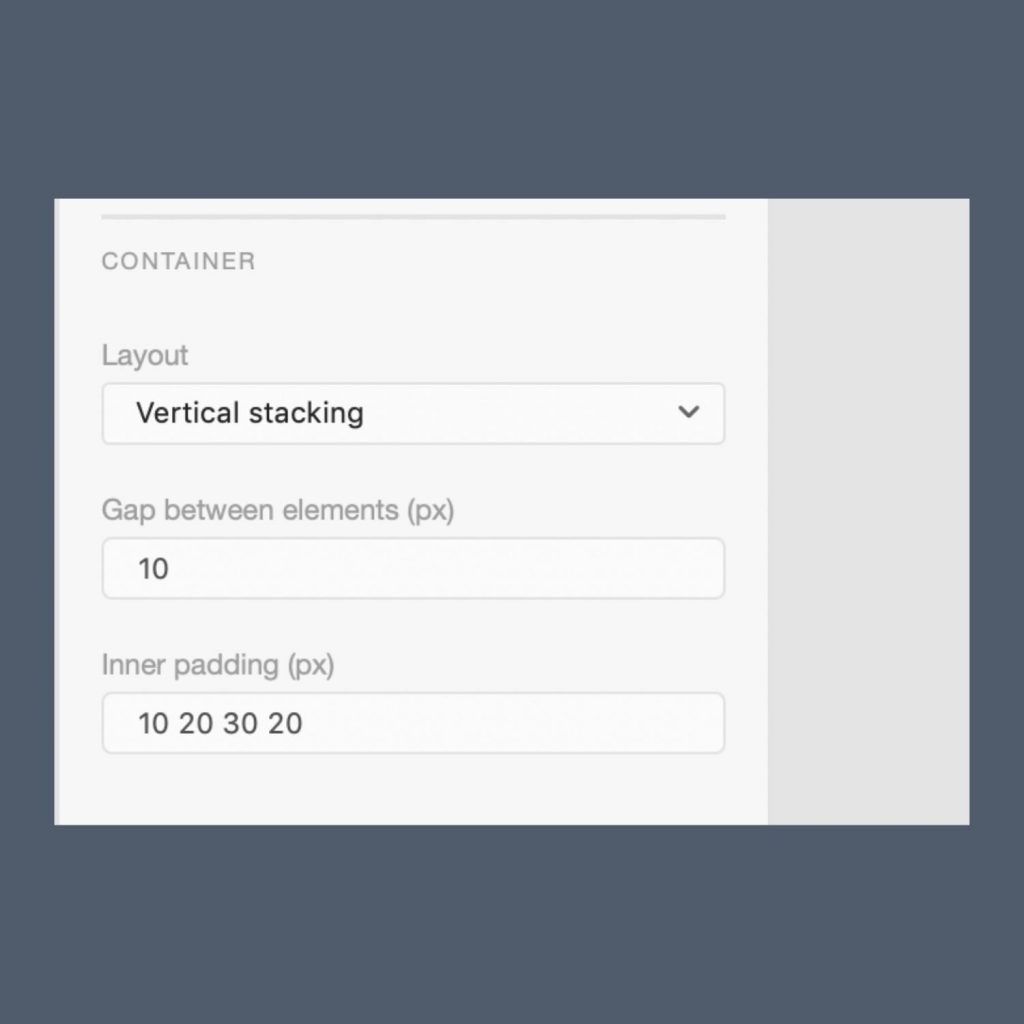
5. Smart Layout – Adobe XD Plugin

With Smart Layout creating layout variations has never been easier.
Smart Layout helps you use vertical content stacking, gaps, margins, and paddings to design great layouts that can easily be tweaked at any given time.
It also grants you a fast boost to your productivity with these incredible tools Smart Layout has at its disposal:
Auto background detection
Use it by just placing your elements within the boundaries of your background and then just let the plugin do the rest, thanks to automatic background detection.
Container properties
The plugin supports stacking, gaps, and paddings on the container level, and even more container properties will be added as time progresses.
Element properties
On element level, you can move the elements up and down with just one click. You can also set one as background or even exclude it from the auto layout. If the container gap is not enough, you can also add additional margins on the element level.
Visual inspector
The plugin also comes with a visual inspector. It helps you understand even the most complex layouts. It shows all paddings, gaps, and additional margins of the layout container.
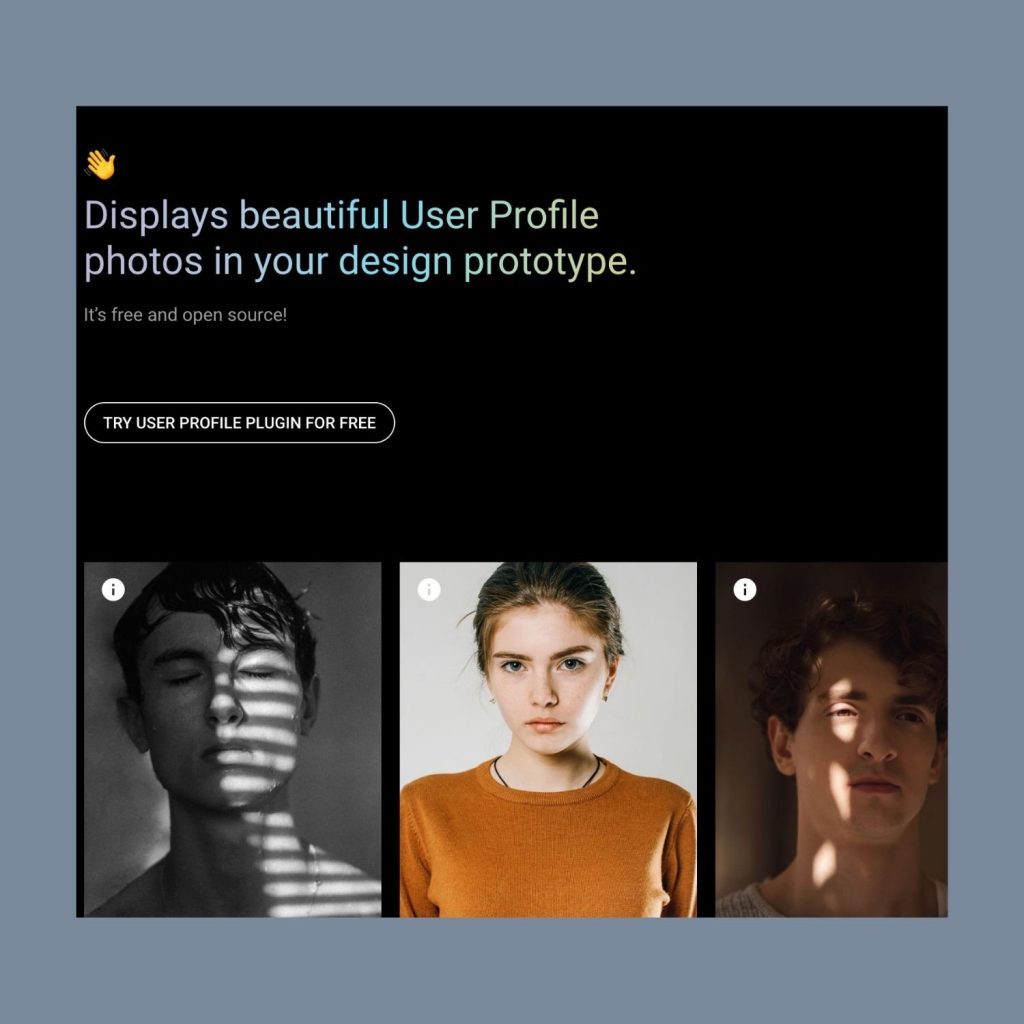
6. User Profile Plugin for Adobe XD

With User Profile plugin, you are just one click away to generate beautiful photos in your design prototype.
This plugin can be used as an extension to Adobe XD, as well as to Figma.
It was built with the purpose of you getting beautiful images right from the design app and not waste your time in searching across the internet ones that could turn out to be priced or copyrighted.
The plugin also provides various photo resolutions. Exceptionally good for high-resolution screen devices. Each photo is selected and added to the photo collection after being checked for every possible plagiarism.
However, User Profile plugin does not host or owns any of the displayed pictures because most of the photos are coming from Unsplash API.
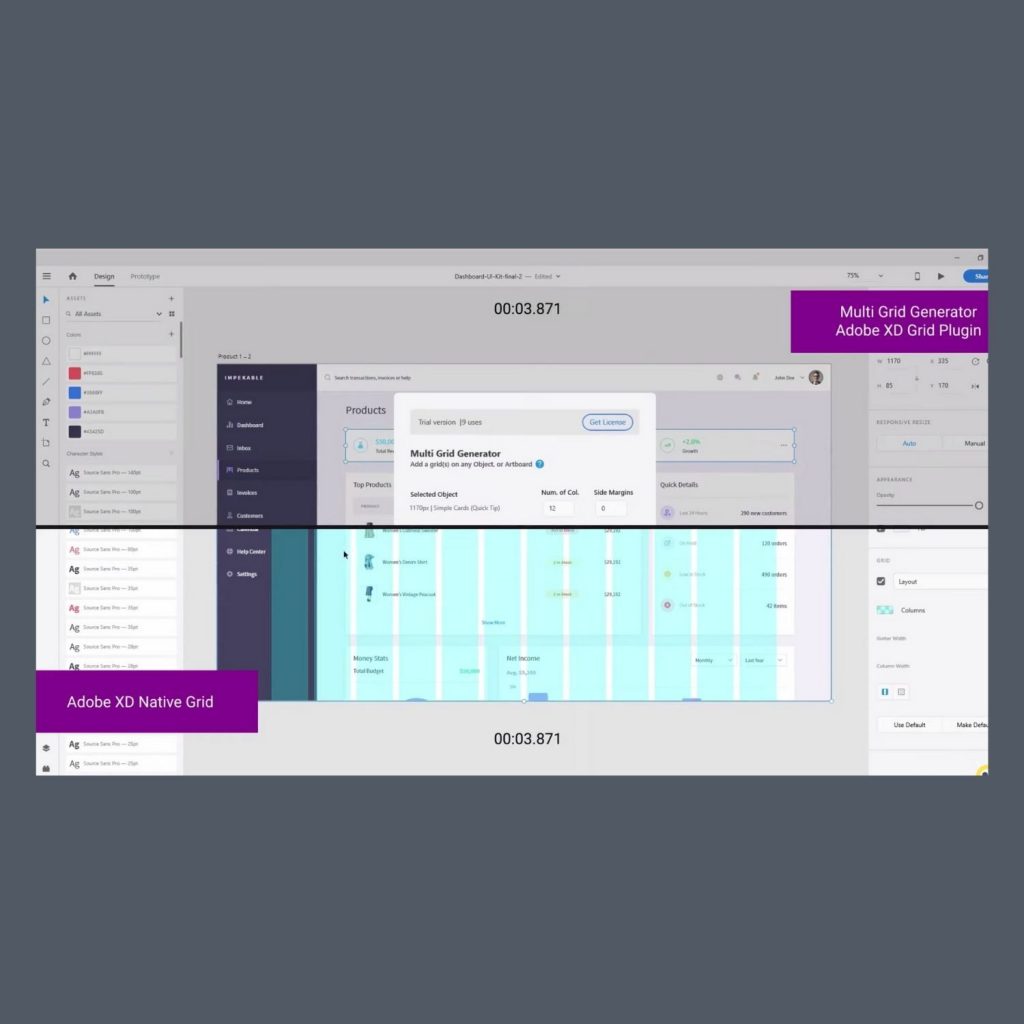
7. Grid Plus+ Plugin for Adobe XD

Grid Plus+ is another awesome Adobe XD plugin made to help you work with grids fast and easy.
Positioning a grid anywhere fast, adding multiple grids to an Artboard, anything you can think of about grids is so simple using Grits Plus+.
It also removes the limitation of one grid, pair Artboard, and opens Adobe XD so you can use multiple grids.
Grids are created just by selecting any graphical object, and the plugin will create your grid in your specified area.
8. Flapjack – Adobe XD Plugin

Flapjack‘s primary goals are to design faster and develop faster.
The site has a very simplistic and clean interface consisting of various guides and covers the components, styles, and resources necessary to create a product using the zero height design language.
All of that is thanks to their design system. If you are not familiar with the design system, what it means, definition, etc. now we are going to clear that for you.
Now design system has kind of an arbitrary definition throughout the internet. It’s also not a single definition but multiple ones at that. They all seem to be similar but also different from one another.
Here is one:
A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize, and develop a product. So a Design System is not a deliverable, but a set of deliverables. Tools for designers & developers, patterns, components, guidelines…
Here is another:
Design systems are essentially collections of rules, constraints, and principles implemented in design and code. All of these attributes serve distinct functions and provide coherent, systemic order in systems from buttons to single-page applications.
At the end of the day, it doesn’t really matter how exactly you define the design system, but more so is important the way it helps designers create and grow.
9. UI Faces plugin for Adobe XD

With UI Faces plugin, you can generate avatars in your project without even leaving Adobe XD.
UI Faces allows you to select one or multiple shapes that you want to fill with avatars and choose from thousands of avatars which you can carefully filter to create your perfect personas or just generate random avatars if you want.
Every single one of the avatars is tagged with age, gender, emotion, and hair color using the Microsoft’s Face API, making filtration and sorting easier for you.
However, UI Faces doesn’t host or own any of the displayed photos. The plugin only aggregates links that point out to publicly displayed photos on their respective websites. It’s strongly recommended to check the source license before you decide to use a photo in a live project.
10. VizzyCharts – Adobe XD Plugin

VizzyCharts is a free data visualization plugin for Adobe XD that allows you to generate charts using real data quickly and efficiently with ease.
Using VizzyCharts is as simple as that: Select a chart from VizzyCharts’ menu in the plugins panel, link it to a CSV file, type in numbers, or use the default entry. Then you can tweak a bit of colors, sizes, spacing, or just use the default settings. Finally, click Create, and just like that, you’re done!
On their homepage, they have a very informative, simple video that instructs you and give you all the guides you’ll need to start.
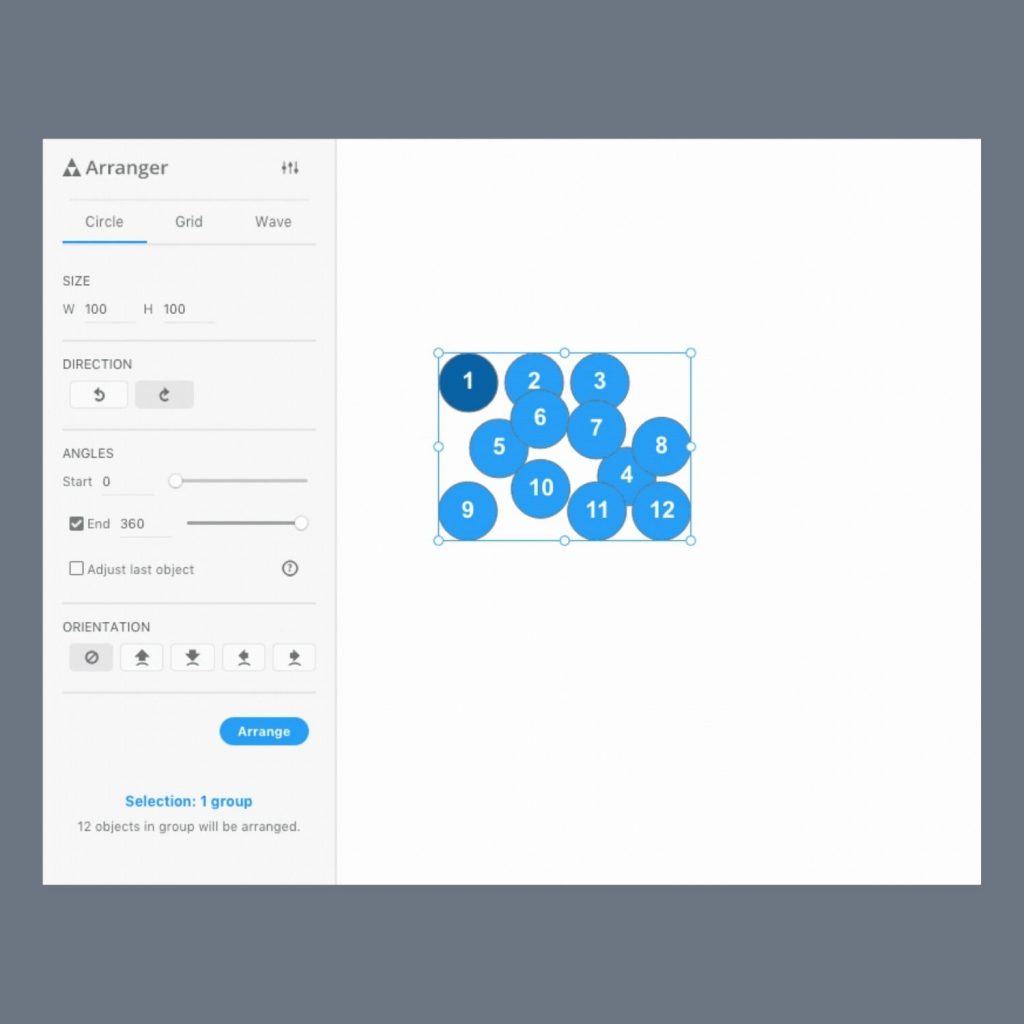
11. Arranger – Adobe XD Plugin

Arranger is another amazing plugin for Adobe XD with which you can arrange multiple layout objects like Circle, Grid, and Wave with just a few clicks.
The plugin is compatible with both macOS and Windows. You can install Arranger directly in Adobe XD from the plugin manager. After you installed it, just launch it from the Plugins panel and let it run right alongside the XD canvas.
Arranger is a highly recommended plugin for XD, easy to use, and free to use!
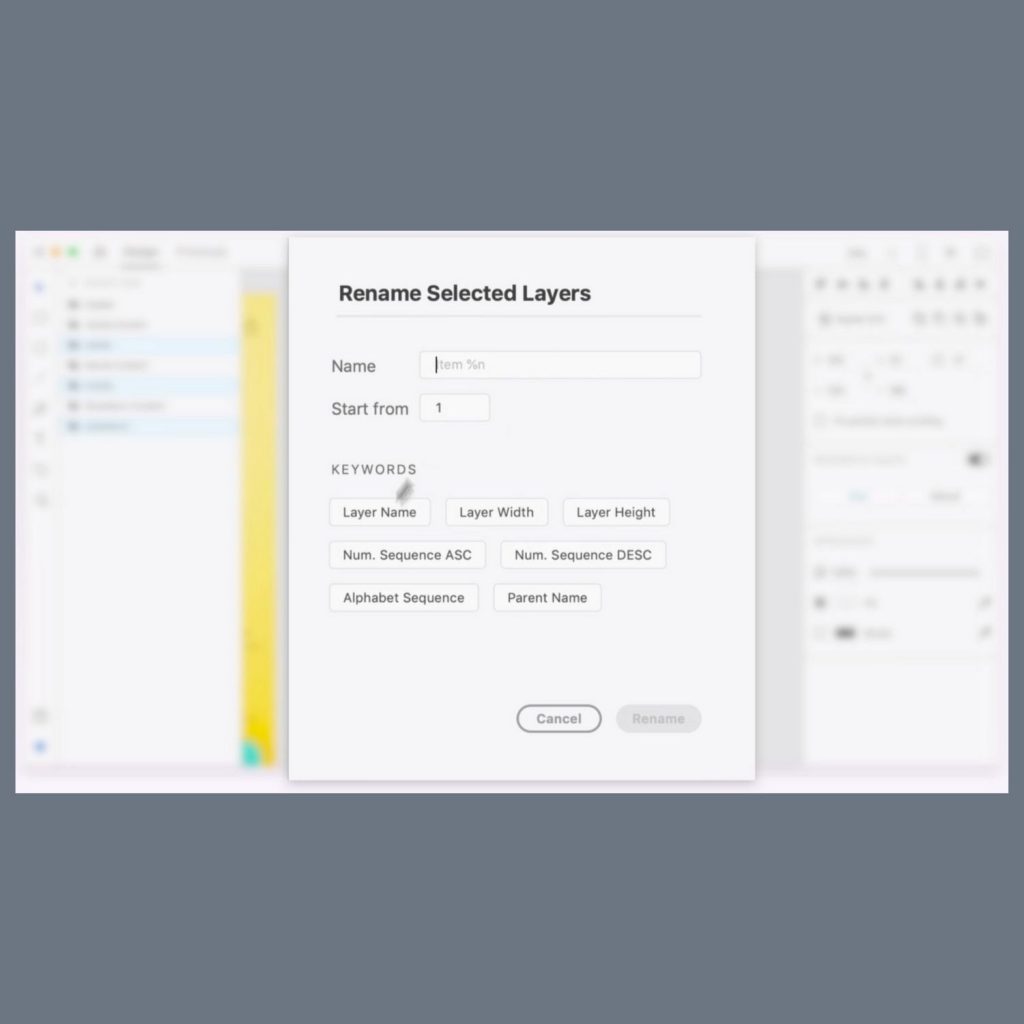
12. Rename it – Adobe XD Plugin

Rename it is the perfect XD plugin to keep your files organized. Rename allows you to improve the structure of your project by renaming the selected layer, sequentially renaming layers in ascending or descending order, locating parent elements, or even find and replace layers.
This way, Rename it allows you to concentrate on your creation and design process first and experiment with variations quickly rather than worrying about proper naming your layers and artboards conveniently afterward. The plugin also allows to sequentially rename layers and artboards in either ascending or descending order.
Rename It is a simple yet useful improvement to your XD workflow. It saves you a lot of time and effort. Especially advanced XD users are likely to use this plugin frequently.
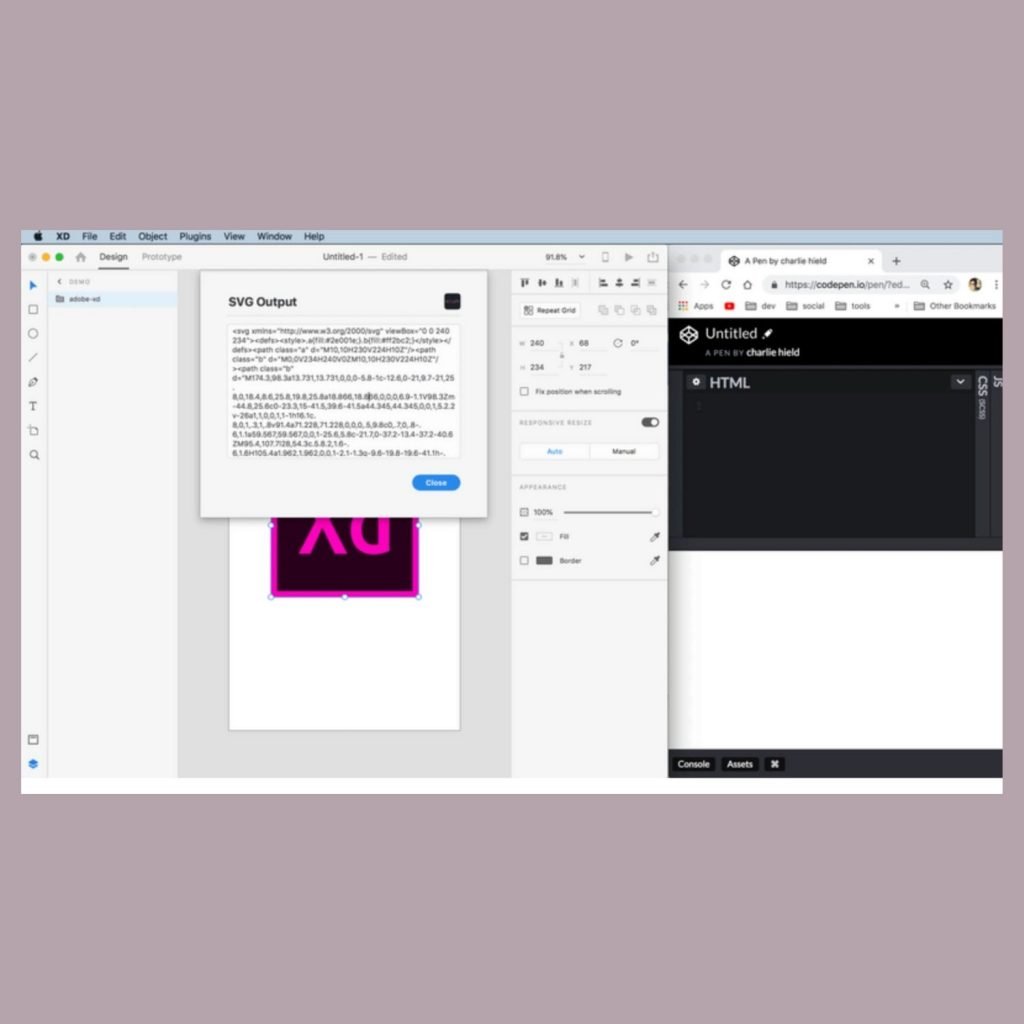
13. Copy SVG Code – Adobe XD Plugin

The name of the plugin says it all. This plugin helps you to generate SVG code from the selection. This is really a useful plugin if you have created a graphic element in Adobe XD and want to export in SVG code for developers.
14. Lorem Ipsum Plugin for Adobe XD

Lorem Ipsum is yet another simple XD plugin created to insert placeholder text that fits your project needs. It is simple, yet can also be used by more advanced designers.
It is easy to use. Just select one or more text layers and run the plugin from the plugin’s menu or use the keyboard shortcut “Ctrl+Alt+L” on Windows or “Cmd+Option+L” on macOS.
15. Ikono – Adobe XD Plugin

Ikono is an icon font XD plugin with about 2000 symbols, up to 9 weights, both Line and Fill version for many of them.
You need to install Ikono Demo for the plugin’s fonts to run properly. Ikono Demo is distributed under the Creative Commons BY-NC-ND license.
Once you have done that, you will have access to the full Ikono collection to preview all icons available.
This can be a lifesaver as well as timesaver to allow you quickly search through the things you need and get back to your design.
Final Thoughts
So these are the 15 Adobe XD plugins that are definitely worth using in your daily designing.
Hopefully, you found this article useful, and as always, we would love to hear your opinion, so please give us feedback about what you think about these 16 plugins we provided you today and, of course, stay tuned for more articles to come.
All the CMS Templates You Could Ask For.

2M+ items from the worlds largest marketplace for CMS Templates, Themes & Design Assets. Whether that’s what you need, or you’re just after a few Stock Photos – all of it can be found here at Envato Market.